Handlebars.js Loop Counter . here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; learn handlebar template expression to iterate different objects, strings or object, and json objects with examples in. if you wanted a whole for(;;) loop, then something like this: you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. var handlebars = require ('handlebars'); have you ever wanted to do something special every nth time through a handlebars loop? can someone briefly describe the different ways you can loop over a collection of models in handlebars?
from learnwebtutorials.com
here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; var handlebars = require ('handlebars'); can someone briefly describe the different ways you can loop over a collection of models in handlebars? you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. if you wanted a whole for(;;) loop, then something like this: learn handlebar template expression to iterate different objects, strings or object, and json objects with examples in. have you ever wanted to do something special every nth time through a handlebars loop?
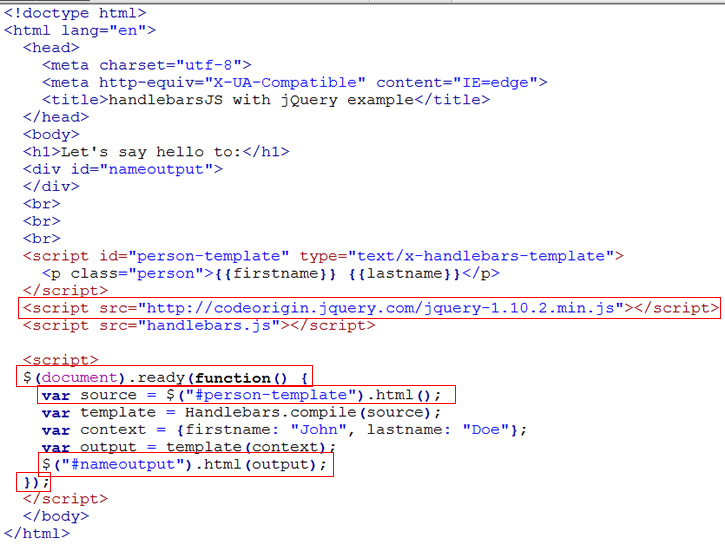
Complete HandlebarsJS Example with JQuery Learn Tutorials
Handlebars.js Loop Counter Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; var handlebars = require ('handlebars'); you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. can someone briefly describe the different ways you can loop over a collection of models in handlebars? if you wanted a whole for(;;) loop, then something like this: here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. learn handlebar template expression to iterate different objects, strings or object, and json objects with examples in. Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; have you ever wanted to do something special every nth time through a handlebars loop?
From www.youtube.com
Handlebars.js Tutorial (webpack integration at the end) YouTube Handlebars.js Loop Counter you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. can someone briefly describe the different ways you can loop over a collection of models in handlebars? Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; here's a super quick post about building a handlebars helper in. Handlebars.js Loop Counter.
From stackoverflow.com
handlebars.js How to use custom option form grunt task in loops Handlebars.js Loop Counter can someone briefly describe the different ways you can loop over a collection of models in handlebars? here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; if you wanted a whole for(;;) loop, then something like this: have. Handlebars.js Loop Counter.
From blog.nemotivity.dev
How to Build an Animated Counter with JavaScript Handlebars.js Loop Counter you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. var handlebars = require ('handlebars'); have you ever wanted to do something special every nth time through a handlebars loop? Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; if you wanted a whole for(;;) loop,. Handlebars.js Loop Counter.
From www.youtube.com
41 Handlebars JS intro YouTube Handlebars.js Loop Counter have you ever wanted to do something special every nth time through a handlebars loop? can someone briefly describe the different ways you can loop over a collection of models in handlebars? you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. . Handlebars.js Loop Counter.
From codingbootcamps.io
Learn Handlebars JS in 2022 Handlebars.js Loop Counter if you wanted a whole for(;;) loop, then something like this: you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. var handlebars = require ('handlebars'); have you ever wanted to do something special every nth time through a handlebars loop? . Handlebars.js Loop Counter.
From github.com
Nested {{each}} loops context/scope is messed up when current Handlebars.js Loop Counter var handlebars = require ('handlebars'); have you ever wanted to do something special every nth time through a handlebars loop? if you wanted a whole for(;;) loop, then something like this: you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. . Handlebars.js Loop Counter.
From www.youtube.com
Getting started with Handlebars JS 2 for each loop YouTube Handlebars.js Loop Counter here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; can someone briefly describe the different ways you can loop over a collection of models in handlebars? var handlebars = require ('handlebars'); if you wanted a whole for(;;) loop,. Handlebars.js Loop Counter.
From stackoverflow.com
object I have an issue with handlebars and a counter function in Handlebars.js Loop Counter learn handlebar template expression to iterate different objects, strings or object, and json objects with examples in. if you wanted a whole for(;;) loop, then something like this: have you ever wanted to do something special every nth time through a handlebars loop? var handlebars = require ('handlebars'); Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; here's a. Handlebars.js Loop Counter.
From medium.com
Handlebars and Node.js (tutorial) by Raja Raghav Programming sage Handlebars.js Loop Counter here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. if you wanted a whole for(;;) loop, then something like this: you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current.. Handlebars.js Loop Counter.
From sky.pro
Обращение к внешней переменной в loop Handlebars.js Handlebars.js Loop Counter Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; learn handlebar template expression to iterate different objects, strings or object, and json objects with examples in. have you ever wanted to do something special every nth time through a handlebars loop? you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that. Handlebars.js Loop Counter.
From www.asmak9.com
Dynamic HTML Using Handlebars JavaScript Asma's Blog Handlebars.js Loop Counter Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; learn handlebar template expression to iterate different objects, strings or object, and json objects with examples in. here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. can someone briefly describe the different ways you can loop over a collection. Handlebars.js Loop Counter.
From exopbukjx.blob.core.windows.net
Instant Handlebars.js Pdf at Geri Schultz blog Handlebars.js Loop Counter have you ever wanted to do something special every nth time through a handlebars loop? you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. if you wanted a whole for(;;) loop, then something like this: learn handlebar template expression to iterate. Handlebars.js Loop Counter.
From stackoverflow.com
javascript How can I create a Handlebars template in VSCode Stack Handlebars.js Loop Counter here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; have you ever wanted to do something special every nth time through a handlebars loop? can someone briefly describe the different ways you can loop over a collection of models. Handlebars.js Loop Counter.
From hugorocaproyectos.js.org
Handlebars Parte 1 Handlebars.js Loop Counter you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. can someone briefly describe the different ways you can loop over. Handlebars.js Loop Counter.
From medium.com
Creating templates with Handlebars.js by Jason Arnold Medium Handlebars.js Loop Counter have you ever wanted to do something special every nth time through a handlebars loop? learn handlebar template expression to iterate different objects, strings or object, and json objects with examples in. var handlebars = require ('handlebars'); here's a super quick post about building a handlebars helper in an ember app for numbering lists in the. Handlebars.js Loop Counter.
From www.youtube.com
Frontend Templates With Handlebars.js YouTube Handlebars.js Loop Counter have you ever wanted to do something special every nth time through a handlebars loop? Var template = '{{#each foo}}\n{{./title}}:{{.}}!\n{{/each}}'; here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an. you can call handlebars.registerhelper(), passing it a string with the name you want to match. Handlebars.js Loop Counter.
From www.youtube.com
Learn JavaScript For Loops YouTube Handlebars.js Loop Counter if you wanted a whole for(;;) loop, then something like this: learn handlebar template expression to iterate different objects, strings or object, and json objects with examples in. have you ever wanted to do something special every nth time through a handlebars loop? can someone briefly describe the different ways you can loop over a collection. Handlebars.js Loop Counter.
From www.youtube.com
Handlebars.js ทำความรู้จักกับ Handlebars.js YouTube Handlebars.js Loop Counter you can call handlebars.registerhelper(), passing it a string with the name you want to match (position), and a function that would return the current. if you wanted a whole for(;;) loop, then something like this: here's a super quick post about building a handlebars helper in an ember app for numbering lists in the context of an.. Handlebars.js Loop Counter.